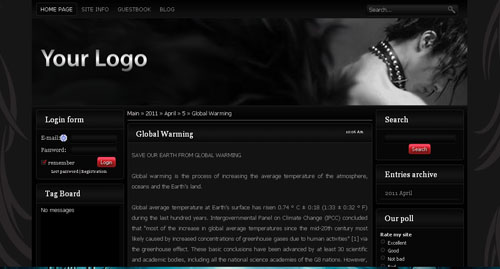
Dark Angel

The zip file contains the code of the skeleton in "Template Builder.txt", images in the folder "images”, JavaScripts in the folder "js” and the set of styles in "stylesheet (CSS).txt".
To adjust the design of the skeleton to your website in uCoz web service you need to:
1. Upload folders "images” and "js” to the root directory of your FTP server.
2. Copy the code of the styles "stylesheet (CSS).txt" and save it with the help of menu item "Design management (CSS)”.
3. Copy the code of the skeleton (Template Builder.txt) and insert it in the menu item "Template builder”.
Note:
Due to the fact that uCoz many skeletons are not given to a single mind in the modules "Ad board", "Publisher", "File Catalog", "Site Catalog" and "Online Games" is a small problem with the mapping information in the pages of materials and its comments. Is solved simply enough. If you use one of these modules must be in the template "page whith entry full text and its comments" to replace:
change in
Attention!!! You need to set the value of the tag for the correct display of the skeleton. (Control panel->Common settings):
Good luck!
To adjust the design of the skeleton to your website in uCoz web service you need to:
1. Upload folders "images” and "js” to the root directory of your FTP server.
2. Copy the code of the styles "stylesheet (CSS).txt" and save it with the help of menu item "Design management (CSS)”.
3. Copy the code of the skeleton (Template Builder.txt) and insert it in the menu item "Template builder”.
Note:
Due to the fact that uCoz many skeletons are not given to a single mind in the modules "Ad board", "Publisher", "File Catalog", "Site Catalog" and "Online Games" is a small problem with the mapping information in the pages of materials and its comments. Is solved simply enough. If you use one of these modules must be in the template "page whith entry full text and its comments" to replace:
Code
<div
class="eTitle" style="padding-bottom:3px;"><div
style="float:right"></div></div><hr/>
<table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock">
<table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock">
change in
Code
<table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock">
<tr><td colspan="2"><div class="eTitle"><div style="float:right"></div></div></td></tr>
<tr><td colspan="2"><div class="eTitle"><div style="float:right"></div></div></td></tr>
Attention!!! You need to set the value of the tag for the correct display of the skeleton. (Control panel->Common settings):
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Good luck!
Mirror
| Total comments: 3 | |
|
| |












2013-01-06